Средства визуальной коммуникации. Визуальная коммуникация
Эта версия утверждена и является самой последней
Визуальные коммуникации — коммуникации (передача информации) посредством визуального языка (изображений, знаков, образов, типографики, инфографики...), с одной стороны, и визуального восприятия (органов зрения, психологии восприятия...), с другой. Визуальная коммуникация объединяет в себе цвета, речь, письменный язык, образы, чтобы создать сообщения, которые будут эстетически приятны взгляду зрителя, будут наполнены понятной и необходимой информацией.
Классификации
Средства
Визуальные коммуникации часто используются в рекламе. Средства визуальной коммуникации можно разделить на группы:
- Печатные или полиграфические (буклеты, плакаты, листовки и брошюры и т.д.).
- Телеэкранные (телевизионные программы, анимационные, графические видео и т.д.).
- Средства наружной рекламы (рекламные щиты, вывески на зданиях, транзитная реклама и т.д.).
- Средства рекламы в интернете (баннеры, flash-анимации и т.д.).
История развития
Первыми формами визуальной коммуникации были рисунки и росписи на камне, кости, глине. Это были живописные и скульптурные изображения божеств и мифических существ и сцен из реальной жизни. Участниками процесса коммуникации были как современники авторов, так и их потомки, для которых данные изображения представляют историческую и художественную ценность.
С открытием разных форм письменности изображения сопровождались словесными текстами, соединялись возможности визуальной и вербальной коммуникации. Этот процесс получил развитие после изобретения и широкого использования бумаги и усовершенствования печатных процессов.
В Средние века получила широкое распространение техника гравирования. В визуальной статической коммуникации, таким образом, складывается несколько каналов художественной и познавательной коммуникации: изобразительный, включая скульптуру малых форм, архитектурно-градостроительный, включая скульптуру больших форм и наружную рекламу, печатно-оформительский.
Визуальные коммуникации в ХХ веке осуществили мощную экспансию во все сферы культуры и закрепили в операционном поле такие понятия как — визуальный текст, визуальный язык, визуальная культура. Визуальные коммуникации — одна из базовых составляющих современных масс-медиа, создающих визуальный интерфейс передачи и потребления информации, а также трансформируя и переводя, в свою очередь, любую информацию в визуальный язык (имиджи и пресс-портреты, фото с места событий и телевизионная картинка в режиме реального времени...).
Профессиональные сообщества
- Национальная ассоциация визуальных коммуникаций (НАВК)
- Фонд «Объективная реальность»
Фонд «Объективная реальность» - некоммерческая организация, с 2001 года работающая в сфере развития визуальной коммуникации и поддержки профессионального фотографического сообщества. Основная цель деятельности Фонда - формирование максимально широкой географической, социальной и профессиональной среды для общественно значимой фотографии и новых медиа.
Интересные факты
В Британской Высшей Школе дизайна существует отдельный курс подготовки арт-директоров «Визуальные коммуникации», в течение которого ученики овладевают всем арсеналом средств по созданию качественного графического дизайна с углубленными знаниями из других областей (шрифты, фотография, реклама, маркетинг, брендинг, управление проектами, коммуникация при работе с клиентами и внутри проектных групп и т. д.)
Вы когда-нибудь смотрели на небо и замечали облако необычной формы, напоминающее животное или знакомый объект? Вы когда-нибудь задумывались, почему и как вы проводите эту ассоциацию, просто глядя на сгусток газа? Это все из-за того, как работает ваш мозг !
Ваш мозг всегда пытается понять мир, сравнивая предыдущие переживания или визуальные паттерны и соединяя точки . У него есть свой «странный» способ восприятия фигур и форм, группировки информации, заполнения пробелов, чтобы нарисовать общую картину .
Понимание того, как работает ваш мозг, поможет вам стать более мудрым дизайнером ; мастером-манипулятором визуальной коммуникации. Это может помочь вам определить, какие визуальные элементы наиболее эффективны в конкретной ситуации, поэтому вы можете использовать их, чтобы влиять на восприятие, прямое внимание и вызывать поведенческие изменения. Это особенно полезно, когда речь идет об целеориентированности, решении проблем, интуитивном дизайне; дизайне пользовательского интерфейса .
«Великие дизайнеры понимают ту мощную роль, которую играет психология в визуальном восприятии. Что происходит, когда чей-то глаз смотрит на ваши дизайнерские творения? Как их разум реагирует на сообщение, которое передает ваш продукт?
- Лаура Буше, стратег по бренд-контенту в Autodesk
Уже ясно, что визуальный дизайн и психология связаны и могут влиять друг на друга. Принципы гештальта могут помочь нам понять и контролировать эти связи.
Что такое гештальт?
Гештальт («форма» на немецком языке) - это группа принципов визуального восприятия, разработанная немецкими психологами в 1920-х годах. Он основан на теории, что «организованное целое воспринимается как нечто большее, чем сумма его частей».
“Целое это не тоже самое, что сумма частей»
— Курт Коффка
Принципы гештальт-психологии пытаются описать, как люди воспринимают визуальные элементы, при применении определенных условий. Они основаны на четырех ключевых идеях:
Выявление
Люди склонны идентифицировать элементы сначала в общей форме. Наш мозг распознает простой, четко выраженный объект быстрее, чем детализированный.

Овеществление
Люди могут распознавать объекты, даже если их части отсутствуют. Наш мозг сопоставляет то, что мы видим со знакомыми шаблонами, хранящимися в нашей памяти, и заполняет пробелы.

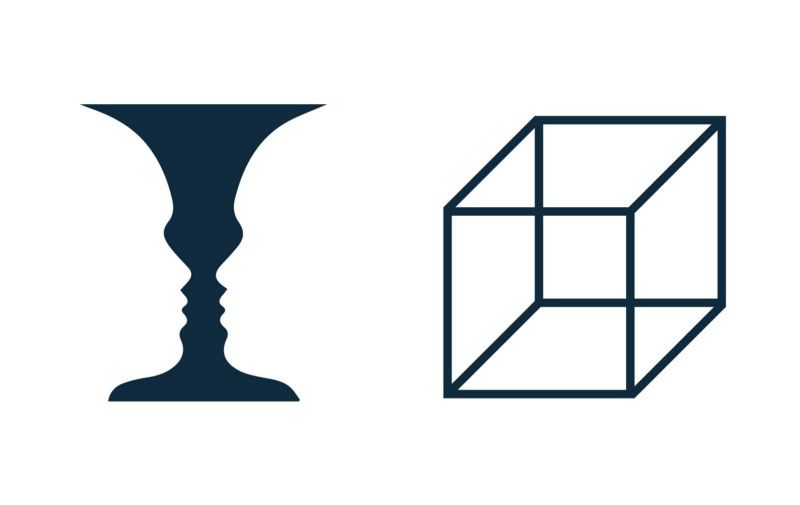
Мульти-стабильность
Люди часто интерпретируют неоднозначные объекты более, чем одним способом. Наш мозг будет «скакать» туда-сюда между альтернативами, ища определенность. В результате одна точка зрения станет доминирующей, в то время, как другую станет трудно увидеть.

Постоянство
Люди могут распознавать простые объекты независимо от их вращения, масштаба и смещения. Наш мозг может воспринимать объекты с разных точек зрения, несмотря на их отличающийся внешний вид.

Вот принципы гештальта, которые могут содержать интересную информацию о современном дизайне интерфейсов.
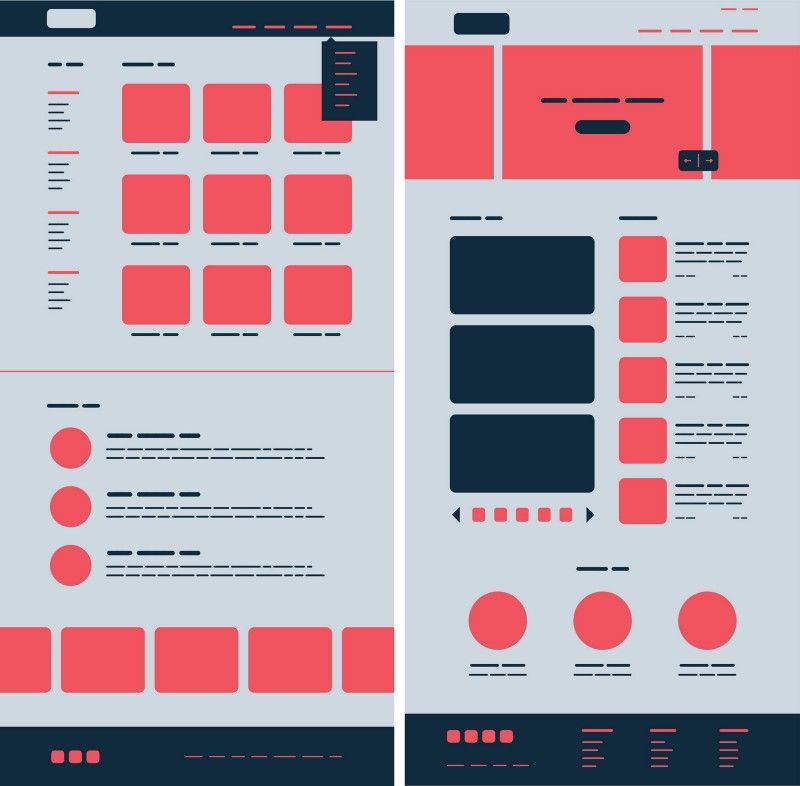
Близость
Элементы, расположенные близко друг к другу, воспринимаются как более связанные, чем те, которые расположены дальше друг от друга. Таким образом, различные элементы рассматриваются в основном как группа, а не как отдельные элементы.

Как применять принцип близости к дизайну интерфейса?
Мы можем использовать принцип близости в дизайне интерфейса для группировки подобной информации, организации контента и упорядочивания структуры. Его правильное использование окажет положительное влияние на визуальную коммуникацию и опыт пользователей.
Как гласит принцип, элементы, которые связаны друг с другом, должны оставаться близкими друг к другу, в то время, как не связанные элементы должны оставаться раздельными. Пробел играет здесь жизненно важную роль, поскольку он создает контраст, направляя глаза пользователей в нужном направлении. Пустое пространство может повысить визуальную иерархию и поток информации, что облегчает чтение и просмотр макетов. Это поможет пользователям быстрее достичь своих целей и углубиться в контент.

Мы можем применять принцип близости почти везде от навигации, карточек, галерей и баннеров до списков, основного текста и разбивки на страницы.
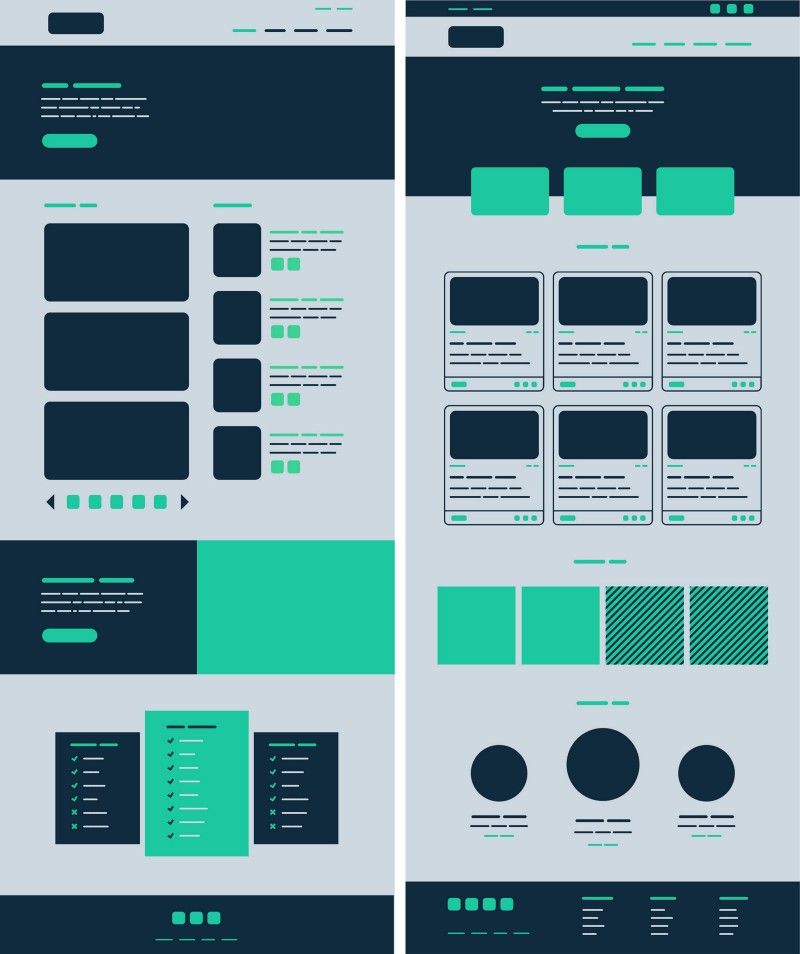
Общая область
Аналогично принципу близости, элементы, расположенные в одной и той же области, воспринимаются как сгруппированные.

Как применять принцип общей области к дизайну интерфейса?
Принцип общей области особенно полезен. Он может помочь в группировке информации и организации контента, но также может обеспечить разделение контента или действовать как точка фокуса. Это улучшает иерархию, сканируемость и помогает в продвижении информации.
Принцип общей области может содержать множество различных элементов, объединяя их в более крупные группы. Мы можем достичь этого используя линии, цвета, формы и тени. Его часто можно использовать для вывода элементов на передний план, указывая на взаимодействие или важность.

Хорошим примером общей области будет шаблон карты интерфейса; четко определенное прямоугольное пространство с различными блоками информации, представленными как единое целое. Хорошими примерами также являются баннеры и таблицы.
Сходство
Элементы, имеющие сходные визуальные характеристики, воспринимаются как более связанные, чем те, которые не имеют сходных характеристик.

Как применять принцип сходства к дизайну интерфейса?
Мы склонны воспринимать похожие друг на друга элементы как сгруппированные или как паттерн. Мы также можем подумать, что они служат одной цели. Сходство может помочь нам организовать и классифицировать объекты внутри группы и связать их с определенным значением или функцией.
Существуют различные способы сделать элементы воспринимаемыми как схожие и, следовательно, связанные. К ним относятся сходство цвета, размера, формы, текстуры, ракурса и ориентации; причем некоторые из них более коммуникабельны, чем другие (например, цвет> размер> форма). Когда возникает сходство, объект может быть выделен, будучи отличным от остальных; это называется «Аномалия» и может использоваться для создания контраста или визуального веса. Это может привлечь внимание пользователя к определенному фрагменту контента (точке фокуса), помогая находить нужный элемент.

Мы можем использовать принцип сходства в навигации, ссылках, кнопках, заголовках, призывах к действию и многом другом.
Завершение образа (замкнутость)
Группа элементов часто воспринимается как одна узнаваемая форма или фигура. Завершение образа также происходит, когда объект является неполным, или его части не замкнуты.

Как применять принцип замкнутости к дизайну интерфейса?
Как гласит принцип замкнутости, при представлении нужного объема информации наш мозг будет делать выводы, заполняя пробелы и создавая единое целое. Таким образом, мы можем уменьшить количество элементов, необходимых для передачи информации, уменьшения сложности и создания более привлекательных дизайнов. Замкнутость может помочь нам минимизировать визуальный шум и передать сообщение, усиливая концепцию в довольно небольшом пространстве.

Мы можем использовать принцип замкнутости для создания иконок, где простота помогает быстро и ясно передавать смысл.
Симметричность
Симметричные элементы, как правило, воспринимаются как принадлежащие друг другу, независимо от их расстояния, давая нам ощущение прочности и порядка.

Как применять принцип симметрии в дизайне интерфейса?
Симметричные элементы просты, гармоничны и визуально приятны. Наши глаза ищут эти атрибуты наряду с порядком и стабильностью, чтобы понять мир. По этой причине симметричность является полезным инструментом для быстрой и эффективной передачи информации. Симметрия помогает нам сосредоточиться на том, что важно.
Симметричные композиции удовлетворяют, но они также могут стать немного скучными и статичными. Визуальная симметрия имеет тенденцию быть более динамичной и интересной. Добавление асимметричного элемента к симметричному дизайну может помочь привлечь внимание. Например, это можно использовать для призывов к действию. Симметрия наряду со здоровой асимметрией важна в любом дизайне.

Хорошо использовать симметрию для галерей, в отображении продуктов, списков, навигации, баннеров и на любой перегруженной контентом странице.
Непрерывность (Продолжение)
Элементы, расположенные в линии или мягкой кривой, воспринимаются как более связанные, чем упорядоченные случайным образом или расположенные в жесткой линии.

Как применять принцип непрерывности в дизайне интерфейса?
Элементы, следующие за непрерывной линией, воспринимаются как сгруппированные. Чем мягче сегменты линии, тем больше мы видим их как единую форму; наш ум предпочитает путь наименьшего сопротивления.
Непрерывность помогает нам интерпретировать направление и движение по композиции. Это происходит при выравнивании элементов, и это может помочь нашим глазам плавно перемещаться по странице, улучшая разборчивость контента. Принцип непрерывности усиливает восприятие сгруппированной информации, создает порядок и направляет пользователей через разные сегменты контента. Нарушение непрерывности может сигнализировать о конце раздела, обращая внимание на новый фрагмент контента.

Визуальный контент
Визуальный контент – это вся визуальная информация, которая сопровождает текст: фотографии, рисунки, схемы, видеоролики, графический дизайн, логотипы и прочее. Активное использование инструментов визуализации – это не только дань времени (неразбавленный текст сегодня мало кто станет читать), это еще и реальная возможность привлечь и удержать потребителей.
Основные средства визуализации
Визуальный контент, размещенный на печатной или интернет-странице, обращает на себя внимание читателя в первую очередь. Затем просматриваются подписи к изображениям, заголовки и подзаголовки. И уж если все это смогло заинтересовать читателя, он уделит внимание и основному тексту. Исследования доказывают, что визуальную информацию наш мозг воспринимает в 60 раз быстрее, чем текстовую, а длительность пребывания на странице сайта в 10 раз возрастает за счет картинок и фотографий. Преимущество визуального контента перед текстовым все больше доказывают социальные сети, в которых пользователи уделяют первостепенное внимание фотографиям и видео. Подтверждает этот факт и высокая популярность проектов Instagram и Pinterest.
Средства визуальной коммуникации и место визуального контента в них.
Рассмотрим ниже, какие элементы визуальной коммуникации могут использоваться как визуальный контент:
Фотографии, в том числе коллажи.
Рисунки.
Видеоролики, анимация, включая презентации, флеш-анимацию и gif-анимацию (видеоряд, создаваемый сменой фотографий).
Инфографика: таблицы, графики, диаграммы, карты и авторские иллюстрации с включением текстовых комментариев.
Дизайн страниц, фирменный стиль.
К средствам визуализации можно отнести и шрифты, а также цветовое оформление.
Каждый элемент визуального контента оказывает свое воздействие на читательское восприятие, вплоть до того, что используемые базовые цвета создают настрой на определенную информацию и настроение (например, зеленый соответствует теме природы или финансов).
Средства и функции визуального контента
Особенности визуального контента в сравнении с текстовым
Легкое усвоение зрительной информации и требования современного медиарынка делают визуализацию необходимым атрибутом рекламы и PR.

1) Фотографии, видео, инфографики легко и быстро копируются, а соответственно наиболее оперативны в публикации, что дает им преимущества перед текстами, позволяет быстрее распространяться в СМИ.
2) Изобразительный контент как нельзя лучше воспроизводится современными электронными устройствами (смартфонами, планшетами), более удобен для восприятия на маленьком экране, чем текст. Как пример, 75 % владельцев смартфонов смотрят видео с этих устройств.
3) Качественно сделанный визуальный контент, особенно схемы, инфографики, значительно упрощает и ускоряет понимание сложной и пространной информации.
5) Многие компании имеют свои аккаунты в социальных медиа, и наиболее посещаемые профили как раз отличаются насыщенным, но при этом органичным визуальным контентом, привлекающим пользователей эстетикой, полезностью, оригинальностью. Так, удачно оформили свои страницы на Facebook компании Starbucks (фото выше), Fanta, Coca Cola, студия дизайна Corner Of Art (Фото ниже).

Задачи фотографий
Фотоизображения – самый распространенный вид визуального контента в СМИ и на интернет-страницах. Помимо того, что удачная фотография обращает на себя внимание аудитории, а соответственно, дает больше шансов на прочтение вашего текста, фото выполняет и другие задачи.
Фотографии товара дают возможность покупателям лучше представить продукцию фирмы.
Фотографии реальных сотрудников компании на ее сайте дополнительно привлекают пользователей к просмотру ресурса: людям интересно знать бренд «в лицо».
Фотоизображения в бизнесе редко размещаются без обработки: она позволяет обратить внимание на отдельные детали (увеличение изображения), скрыть или, если нужно, подчеркнуть недостатки.
Эксперты указывают, что при выборе фотографии к текстовому контенту очень важна ее информативность. Чем больше полезной для аудитории информации содержит фотография, тем больше посетителей задержится на вашей странице.
Платформа LPgenerator публикует результаты сравнения посещаемости страниц двух интернет-магазинов - Pottery Barn и Amazon. На странице более крупной торговой сети – Amazon – просмотров фотографий меньше, чем на Pottery Barn. Причин тому две: изображение телевизора дает меньше информации, чем фото книжного шкафа; фотографии в магазине Amazon более обобщенные, что облегчает работу с большой их массой, а у Pottery Barn ассортимент меньше и есть возможность размещения более детальных снимков.

Особенности инфографики
Главная задача инфографики – упростить подачу сложного материала. Если разработчики визуального контента применят достаточно фантазии и смекалки, то данные, которые могли бы составить сложный и скучный текст, обернутся в емкий рисунок с небольшими словесными комментариями. При удачном воплощении идеи ваша инфографика просто обречена на массу просмотров и копирований в медиа-ресурсах. Другими словами, «образ, который рассказывает всю историю, легче копировать, чем полностью текстовую статью». По некоторым данным, с информацией, переданной в виде инфографики, пользователи знакомятся в 30 раз чаще, чем с любой другой. Приведем показательный пример. В 2012 году американская компания WordStream провела сравнение эффективности площадок Facebook и Google’s Display Network в качестве рекламных платформ. Чтобы привлечь внимание к результатам своего исследования, компания оформила их в виде инфографики (Фото 6). Уже через несколько дней эту инфографику со ссылкой на WordStream опубликовало несколько крупных американских СМИ: USA Today, CNN, Fast Company, The Economist и другие. А спустя неделю после появления инфографики на сайте компании система Google находила более 13 тысяч статей с упоминанием WordStream, в большинстве из которых была эта инфографика со ссылкой на сайт первоисточника.
Секрет популярности видео
Видеоконтент – наиболее эффективный способ передачи информации, так как сочетание визуального и аудиального ряда воспринимается быстрее и усваивается легче. Не удивительно, что телевидение и видеоролики в Интернете остаются на высоте популярности. К слову, 71,6 % пользователей глобальной сети смотрят видеоконтент как минимум раз в неделю. Другая статистика показывает, что пользователи проводят в два раза больше времени на сайте, где есть видео. А те, кто посмотрел видеоролик о продукте, на 85% чаще совершают покупку увиденного товара. И, конечно же, увеличение длительности пребывания пользователей на вашем сайте поднимает его позицию в поисковых системах.
"Информация красива (Information is beautiful)",- так можно перевести тему выступления Девида МакКендлеса на конференции TED, который убежден в том, что будущее за визуальной информацией и данными:
Уверены, что мы привели достаточно примеров, чтобы убедить наших читателей в высокой эффективности визуального контента при подготовке различного рода PR и информационных сообщений. Еще раз подчеркнем, что визуализация – наиболее оперативный, емкий и эффективный способ донесения нужных данных до аудитории, а также наиболее популярный.
Визуальные коммуникации
В эффективной рекламе передача идей и чувств осуществляется с помощью не только слов, но и визуальных образов. Эти образы обычно используются совместно со словами для представления творческой концепции. Как бы вы продемонстрировали малые габариты таких вещей, как компьютерная микросхема или новый миниатюрный привод для жесткого диска? IBM решает эту задачу с помощью зрительной аналогии: новый привод не превосходит своими размерами куриное яйцо или только что вылупившегося цыпленка.
Слова и образы обеспечивают разные эффекты посланий. Например, визуальные образы в рекламе Thomasville порождают ассоциации. Они обеспечивают связь образа Хемингуэя и любимых им экзотических мест со стилем мебели. Даже радио может вызывать мысленные образы с помощью своего специфического языка и звуковых эффектов. Дизайнеры делают акцент на шести ключевых причинах использования визуальных образов в рекламе:
1. Привлечение внимания. Обычно визуальные образы лучше привлекают и удерживают внимание, чем слова.
2. Закрепление в памяти. Визуальные образы фиксируются в сознании потому, что люди обычно запоминают послания как визуальные фрагменты, как ключевые образы, которые легко накапливаются в памяти.
3. Укрепление убеждения. Увидеть – значит поверить, как демонстрирует реклама IBM , поэтому визуальные образы усиливают правдоподобие рекламного послания.
4. Рассказ интересных историй. Истории, рассказываемые с помощью визуальных образов, вызывают и удерживают интерес зрителей.
5. Быстрое осуществление коммуникаций. Картинки позволяют рассказать историю быстрее, чем слова, как показывает реклама Handgun Control . Картинка обеспечивает мгновенную коммуникацию, в то время как вербальное/ письменное сообщение должно расшифровываться потребителями слово за словом, предложение за предложением, строчка за строчкой.
6. Фиксация ассоциаций. Чтобы подчеркнуть отличие недифференцируемых продуктов, не способных по своей природе вызвать сильный интерес потребителей, рекламодатели часто пытаются связывать такие продукты с визуальными образами, представляющими стили жизни и типы пользователей, как это показывает рекламная кампания Thomasville Furniture .
Данный текст является ознакомительным фрагментом. Из книги Избавь свою жизнь от хлама! автора Меллен ЭндрюКоммуникации Внутренняя сеть. USB. FireWire. Удлинители. Предохранитель (аварийный
Из книги Настольная книга по внутреннему аудиту. Риски и бизнес-процессы автора Крышкин ОлегВизуальные обследования (наблюдения и инвентаризации), использование фото– и видеотехники Визуальные обследования являются одним из видов тестирования. Обычно этот вид тестирования выделяется в отдельную категорию по той причине, что основным результатом
Из книги Торговля на победу. Психология успеха на финансовых рынках автора Киев АриГлава 4. Визуальные образы – репетиция ваших действий На холодных плато Тибета столетиями живут люди, практикующие оккультный метод туммо (tummo) – искусство внутреннего огня. Это еще один путь по направлению к центрированию. Практика туммо подразумевает интенсивные и
Из книги Мечтай, создавай, изменяй! автора Лейси СараКоммуникации Как уже говорилось, индийцы сыграли уникальную роль в компаниях Кремниевой долины, и некоторым образом ее усиление в конце 1990-х объясняется тем, что они научились эффективно использовать свою диаспору. Ассоциация предпринимателей TiE, соучредителем которой
Из книги Утерянное искусство красноречия автора Доуиз РичардВизуальные средства? Возможно Если важно, чтобы слушатели зафиксировали точные данные, в этом могут помочь некоторые средства визуализации – диаграммы, графики, слайды. Насколько оправданно их использование, зависит от аудитории, повода выступления и типа излагаемого
Из книги Анатомия сарафанного маркетинга автора Розен ЭмануилВизуальные образы как инициатор слухов Еще один тип заразительных продуктов – те, которые создают визуальные коммуникации. Представьте себе, что сейчас 1888 год. Субботним утром вы гуляете в парке и вдруг видите человека, который держит у пояса какой-то ящик; мужчина
Из книги Практика управления человеческими ресурсами автора Армстронг МайклКОММУНИКАЦИИ Коммуникации, используемые в организациях, заметно влияют на то, как они функционируют, особенно если коммуникация осуществляется через социальные связи, которые затем могут превратиться в «систему слухов». Электронная почта во внутренней сети позволяет
Из книги Великолепная команда. Что нужно знать, делать и говорить для создания великолепной команды автора Миллер ДугласСпособы коммуникации Часто случается так, что какая-то часть команды практически не пользуется тем способом коммуникации, который вы или ваши коллеги считают наиболее удобным и эффективным. И это так на самом деле, ведь куча людей, у которых есть электронная почта, по три
Из книги Совершенная машина продаж. 12 проверенных стратегий эффективности бизнеса автора Холмс ЧетТри режима коммуникации Во время вашей презентации одновременно работают три режима, или канала, коммуникации: через произносимые слова, через интонацию и через язык тела (мимику и жесты). Аудитория на подсознательном уровне обрабатывает всю эту информацию одновременно.
Из книги Работа мечты. Как построить компанию, которую любят автора Шеридан Ричард БринслиВизуальные артефакты способствуют сотрудничеству Мы размещаем напоминания о специфике нашего рабочего процесса и о нашей культуре в открытых местах, где каждый может увидеть их. Используя для этого стены, мы успешно избегаем чумы «с глаз долой, из сердца вон».Если мы
автора Олт Филип Г.Аудио– и визуальные СМИ Радио, телевидение, кино и видео оказывают сильное воздействие практически на каждого. Сообщения, которые они содержат, обычно передаются в исполнении людей, чей выразительный голос и/или внешний вид добавляют силы воздействия словам. Связи с
Из книги Самое главное в PR автора Олт Филип Г.Визуальные средства в помощь речи Речь часто может быть усилена использованием визуальных средств. Графики и таблицы, распространенный вид визуальных дополнений, хороши лишь в той степени, в какой хорошо видимы аудитории. Таблица, слишком усложненная для понимания или
автора Сиббет ДэвидВизуальные истории Самая главная задача, поставленная перед каждым участником тренинга Leadership Expedition, заключалась в создании общего видения для команды, которому ее члены могли бы следовать в работе. Тренинг включал следующие моменты:1. Участники слушали речь Мартина
Из книги Визуализируй это! Как использовать графику, стикеры и интеллект-карты для командной работы автора Сиббет ДэвидВизуальные телеконференции Если вы работаете в основном в режиме телеконференций, то можете использовать метод визуализации коллективного интеллекта, создавая документы, отражающие ход дискуссии, которые будут помогать группе осмысливать то, что необходимо сделать.
Из книги Визуализируй это! Как использовать графику, стикеры и интеллект-карты для командной работы автора Сиббет ДэвидВизуальные инструменты для иллюстрации хода работ Стандартный графический формат для управления проектом – так называемая диаграмма Ганта – по сути представляет собой план действий без очевидной метафоры. Выглядит она как простая матрица, демонстрирующая задачи,
Из книги Основы менеджмента автора Мескон МайклОрганизационные коммуникации Понимание процесса межличностных коммуникаций и методов их совершенствования способствует повышению вашей эффективности как менеджера. Но, очевидно, что менеджеру необходимо знать и о барьерах, препятствующих организационным







